- Visual Studio Install Npm
- Visual Studio Npm Command
- Npm In Visual Studio 2015
- Install Npm In Visual Studio Code
- Visual Studio Npm Package Manager
Visual Studio is a fantastic IDE (and free for individual use)! It’s been so great that they’ve added modern web dev support in recent years for things like React, Webpack, and more. In addition, Visual Studio’s installer has an option to install Node.js as part of its regular installation in order to support the npm task runners that are built in. However, I ran into an issue I updated Node.js outside of Visual Studio , but since Visual Studio uses its own install that is separate from any outside installation, you can potentially run into a node_modules package dependency issue where one version of npm installs a package (which makes it rely on that version of Node/npm), and then you can’t run commands in the other version (they break).
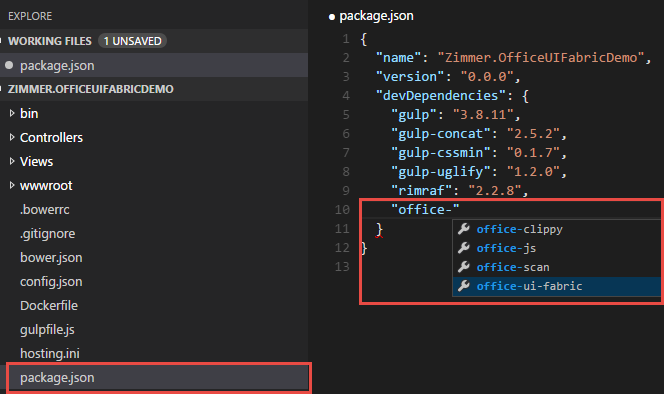
TypeScript can be installed through three installation routes depending on how you intend to use it: an npm module, a NuGet package or a Visual Studio Extension. If you are using Node.js, you want the npm version. If you are using MSBuild in your project, you want the NuGet package or Visual Studio extension. Go to command line at your SOLUTION directory and execute the following command: 1. You may also use the Visual Studio Package Manager Console: Visual Studio - Tools – NuGet Package Manager - Package Manager Console. The final result will be the following: A nodemodules PER SOLUTION, like NuGet. Right-click on project, select Add New Item, enter NPM in the search box, select npm Configuration.
Specifically, I had an issue with node-sass and windows bindings. The solution was to point Visual Studio to the version of Node.JS that I had already set up externally to Visual Studio. Here’s how to synchronize them:

Step 1: Find the Node.js install location

First, find the Node.js installation that you use on the command line. By default, Node.js installs to C:Program Filesnodejs. Unless you picked a custom installation directory when you initially installed Node.js, this is likely the path you’ll use.


Once you’ve found the installation directory, copy that directory path to your clipboard for a future step.
Step 2: Configure Visual Studio
Let’s setup up Visual Studio to point to the real Node.js
Note: These instructions work on Visual Studio 2015, 2017, 2019, and probably future versions as well.
To configure Visual Studio to use a different version of Node.js, first open Visual Studio and navigate to Tools > Options.
In this dialog, go to Projects and Solutions > External Web Tools to open the dialog that manages all of the 3rd party tools used within Visual Studio. This is where Visual Studio is configured to point to a specific version of Node.js.
Add an entry at the top to the path to the Node.js directory to force Visual Studio to use that version instead.
Using the Windows PATH Instead
If you’re making this change, you probably notice that you can also move the $(PATH) option up to tell Visual Studio to look at the PATH environment variable to determine where it should look for node or other command line tools. This is probably what you want globally if you’re someone who is comfortable with the command line and understand the implications.
In general it seems that Visual Studio tries to isolate itself and the tools it uses from both other installs of Visual Studio and anything else that may cause issue with it. In general, Visual Studio developers have not traditionally had to touch the command line much, so this makes sense historically, but modern web applications require a different approach.
Managing switching the Node.js Version using Powershell
Another issue that might arise due to using the $(PATH) is that you might have projects that use different versions of Node.js. For example one might use Node.js 8.x.x, while another uses 10.x.x. In this case you might want to use Node Version Manager, or 'NVM' as it’s called, to switch versions on the command line in powershell.
You can use NVM to switch versions of Node.js yourself on the command line, or use it to read the package.json file’s 'Engine' property, and sets the appropriate version. If the version isn’t available it can even silently install the appropriate Node.js version. This is helpful in many situations, and can be included in an MSBuild task if needed to swap the version when you hit the 'Play' button to the correct version, or as a step in your CI/CD build process.
Visual Studio Install Npm
Wrapping Up
And that’s it! Now you’re all synced up! Having two separate installs is really confusing. If you’re starting out with JUST the VS Node.js version, you’ll eventually come to a point where you may update node.js by installing it outside VS, causing it to get out of sync anyway. If you’re a veteran to Node.js, then you’re already using Node outside of Visual Studio and will need to do this anyway. It seems like there should be better documentation or indicators to show what version VS is using so this is more apparent.
Hope that helped. Did this fix it for you? Do you have a better way of keeping this in sync or a plugin/tool to help out? Let us know in the comments!
-->If you're brand new to using Node.js, this guide will help you to get started with some basics.
Prerequisites
- Installing on Node.js on Windows or on Windows Subsystem for Linux
Visual Studio Npm Command
If you are a beginner, trying Node.js for the first time, we recommend installing directly on Windows. For more information, see Should I install Node.js on Windows or Windows Subsystem for Linux
Try NodeJS with Visual Studio Code

If you have not yet installed Visual Studio Code, return to the prerequisite section above and follow the installation steps linked for Windows or WSL.
Open your command line and create a new directory:
mkdir HelloNode, then enter the directory:cd HelloNodeCreate a JavaScript file named 'app.js' with a variable named 'msg' inside:
echo var msg > app.jsOpen the directory and your app.js file in VS Code using the command:
code .Add a simple string variable ('Hello World'), then send the contents of the string to your console by entering this in your 'app.js' file:
To run your 'app.js' file with Node.js. Open your terminal right inside VS Code by selecting View > Terminal (or select Ctrl+`, using the backtick character). If you need to change the default terminal, select the dropdown menu and choose Select Default Shell.
In the terminal, enter:
node app.js. You should see the output: 'Hello World'.
Note
Npm In Visual Studio 2015
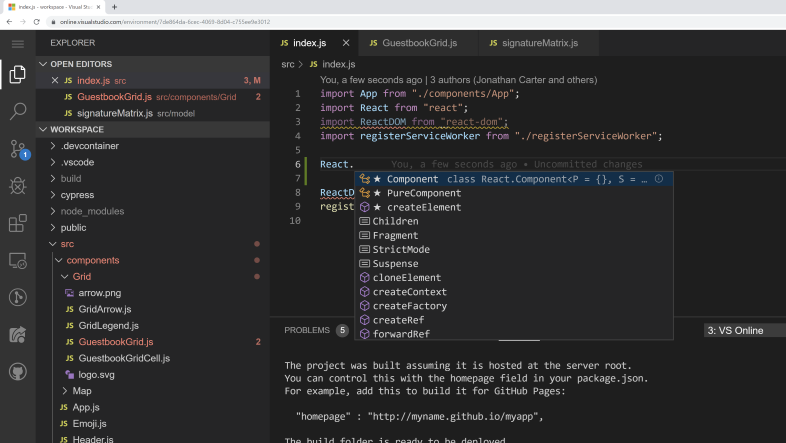
Notice that when you type console in your 'app.js' file, VS Code displays supported options related to the console object for you to choose from using IntelliSense. Try experimenting with Intellisense using other JavaScript objects.
Create your first NodeJS web app using Express
Express is a minimal, flexible, and streamlined Node.js framework that makes it easier to develop a web app that can handle multiple types of requests, like GET, PUT, POST, and DELETE. Express comes with an application generator that will automatically create a file architecture for your app.
To create a project with Express.js:
Install Npm In Visual Studio Code
Open your command line (Command Prompt, Powershell, or whatever you prefer).
Create a new project folder:
mkdir ExpressProjectsand enter that directory:cd ExpressProjectsUse Express to create a HelloWorld project template:
npx express-generator HelloWorld --view=pugNote
We are using the
npxcommand here to execute the Express.js Node package without actually installing it (or by temporarily installing it depending on how you want to think of it). If you try to use theexpresscommand or check the version of Express installed using:express --version, you will receive a response that Express cannot be found. If you want to globally install Express to use over and over again, use:npm install -g express-generator. You can view a list of the packages that have been installed by npm usingnpm list. They'll be listed by depth (the number of nested directories deep). Packages that you installed will be at depth 0. That package's dependencies will be at depth 1, further dependencies at depth 2, and so on. To learn more, see Difference between npx and npm? on StackOverflow.Examine the files and folders that Express included by opening the project in VS Code, with:
code .The files that Express generates will create a web app that uses an architecture that can appear a little overwhelming at first. You'll see in your VS Code Explorer window (Ctrl+Shift+E to view) that the following files and folders have been generated:
bin. Contains the executable file that starts your app. It fires up a server (on port 3000 if no alternative is supplied) and sets up basic error handling.public. Contains all the publicly accessed files, including JavaScript files, CSS stylesheets, font files, images, and any other assets that people need when they connect to your website.routes. Contains all the route handlers for the application. Two files,index.jsandusers.js, are automatically generated in this folder to serve as examples of how to separate out your application’s route configuration.views. Contains the files used by your template engine. Express is configured to look here for a matching view when the render method is called. The default template engine is Jade, but Jade has been deprecated in favor of Pug, so we used the--viewflag to change the view (template) engine. You can see the--viewflag options, and others, by usingexpress --help.app.js. The starting point of your app. It loads everything and begins serving user requests. It's basically the glue that holds all the parts together.package.json. Contains the project description, scripts manager, and app manifest. Its main purpose is to track your app's dependencies and their respective versions.
You now need to install the dependencies that Express uses in order to build and run your HelloWorld Express app (the packages used for tasks like running the server, as defined in the
package.jsonfile). Inside VS Code, open your terminal by selecting View > Terminal (or select Ctrl+`, using the backtick character), be sure that you're still in the 'HelloWorld' project directory. Install the Express package dependencies with:At this point you have the framework set up for a multiple-page web app that has access to a large variety of APIs and HTTP utility methods and middleware, making it easier to create a robust API. Start the Express app on a virtual server by entering:
Tip
The
DEBUG=myapp:*part of the command above means you are telling Node.js that you want to turn on logging for debugging purposes. Remember to replace 'myapp' with your app name. You can find your app name in thepackage.jsonfile under the 'name' property. Usingnpx cross-envsets theDEBUGenvironment variable in any terminal, but you can also set it with your terminal specific way. Thenpm startcommand is telling npm to run the scripts in yourpackage.jsonfile.You can now view the running app by opening a web browser and going to: localhost:3000
Now that your HelloWorld Express app is running locally in your browser, try making a change by opening the 'views' folder in your project directory and selecting the 'index.pug' file. Once open, change
h1= titletoh1= 'Hello World!'and selecting Save (Ctrl+S). View your change by refreshing the localhost:3000 URL on your web browser.To stop running your Express app, in your terminal, enter: Ctrl+C
Try using a Node.js module
Node.js has tools to help you develop server-side web apps, some built in and many more available via npm. These modules can help with many tasks:
| Tool | Used for |
|---|---|
| gm, sharp | Image manipulation, including editing, resizing, compression, and so on, directly in your JavaScript code |
| PDFKit | PDF generation |
| validator.js | String validation |
| imagemin, UglifyJS2 | Minification |
| spritesmith | Sprite sheet generation |
| winston | Logging |
| commander.js | Creating command-line applications |
Let's use the built-in OS module to get some information about your computer's operating system:
Visual Studio Npm Package Manager
In your command line, open the Node.js CLI. You'll see the
>prompt letting you know you're using Node.js after entering:nodeTo identify the operating system you are currently using (which should return a response letting you know that you're on Windows), enter:
os.platform()To check your CPU's architecture, enter:
os.arch()To view the the CPUs available on your system, enter:
os.cpus()Leave the Node.js CLI by entering
.exitor by selecting Ctrl+C twice.Tip
You can use the Node.js OS module to do things like check the platform and return a platform-specific variable: Win32/.bat for Windows development, darwin/.sh for Mac/unix, Linux, SunOS, and so on (for example,
var isWin = process.platform 'win32';).
